#9 - Chacun chez soi
Par Kozlika. mardi 19 mai 2009, 08:09. Personnalisation | Lien permanent.

Oh qu’il est tentant d’en rester là et faire tourner son p’tit blog qui fonctionne déjà bien. Mais nous allons investir un peu d’énergie à bien ordonnancer les fichiers, de façon à faciliter l’avenir. Un investissement à long terme en quelque sorte !
Je ne vous cache pas que la manœuvre du jour est affreusement geek et je vous entends d’ici pousser des cris d’orfraie. Il y a aussi quelques chances que ça ne marche pas du premier coup, mais vous allez vous accrocher, d’abord parce que ça vaut le coup, ensuite parce que je vous promets que c’est l’exercice le plus ch… que vous aurez à faire dans votre vie de dotclearien. Exceptionnellement prévoyez donc de suivre ce tuto quand vous aurez une heure ou deux tranquille devant vous.
Deux conseils avant de passer au vif du sujet. Le premier : l’informatique c’est désespérément minutieux, ça ne se contente pas d’à-peu-près[1]. Respectez à la lettre les consignes qui vous sont données. Le second : au moindre doute, posez vos questions ici ; vous avez constaté notre réactivité, nous vous accompagnerons ici comme depuis le début de cette aventure.
Et un truc pour vous rassurer : même si tout a l’air cassé ne vous inquiétez pas, rien dans l’exercice d’aujourd’hui n’est de nature à détruire quoique ce soit, à compromettre irrémédiablement votre installation. Ne vous affolez donc surtout pas si votre blog fait la gueule ou refuse de s’afficher.
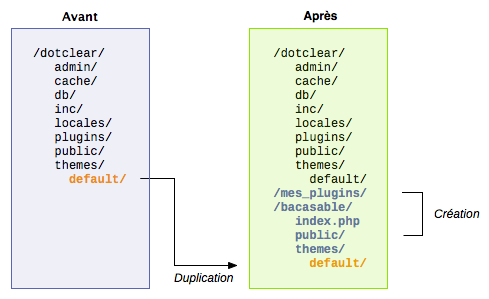
Ce que nous allons faire aujourd’hui c’est séparer les fichiers qui constituent le cœur de Dotclear de ceux que nous ajouterons : des thèmes personnels[2], des plugins[3], les images, les vidéos, etc. Cette solution offre deux avantages :
- Dotclear reste tel qu’à sa naissance et si on veut faire une mise à jour et que la procédure automatique ne fonctionne pas pour une raison ou une autre on n’aura que très peu de manipulations à faire ;
- on repère tout de suite où sont les fichiers qui vont avec tel ou tel blog.
On isole les plugins
Vous allez sûrement vouloir ajouter des fonctionnalités à celles qui sont offertes de base. Nous les rangerons à part afin de les identifier plus vite si besoin et ne pas mélanger le "pack de base" et ses adjonctions.
On leur crée un répertoire
Au même niveau que le répertoire de dotclear on crée un répertoire nommé mes_plugins.
On dit où il se trouve
Ensuite on va dire à Dotclear que lorsqu’on ajoutera des plugins c’est là qu’on veut qu’ils aillent se ranger. Pour ce faire, il faut modifier le fichier situé dans /dotclear/inc/config.php[4] chez votre hébergeur et chercher les lignes :
//Plugins root
define('DC_PLUGINS_ROOT',dirname(__FILE__).'/../plugins');
que vous remplacerez par :
// Plugins root - les plugins de base restent en place, les nouveaux vont dans /mes_plugins
define('DC_PLUGINS_ROOT',dirname(__FILE__).'/../plugins'.PATH_SEPARATOR.dirname(__FILE__).'/../../mes_plugins');
Note : Cela on ne le fait qu’une fois, quel que soit le nombre de blogs. Tous les plugins autres que ceux d’origine y seront rangés.
Voilà une bonne chose de faite.
On isole les fichiers de chaque blog
Le but est le suivant : pour chaque blog, on va vouloir qu’il ait une adresse spéciale et qu’il ait son répertoire de thèmes et son répertoire d’images. On commence donc par créer un répertoire, qu’on nommera de façon pertinente.
Uh ? ça veut dire quoi « pertinente » ?
Il faut qu’il soit sur la bonne adresse
Ça veut dire que si vous voulez qu’un blog soit sur l’url http://example.com/bacasable on crée un répertoire nommé bacasable sur son hébergement, à côté de dotclear et de mes_plugins. Ensuite, pour que l’adresse aboutisse sur quelque chose il faut placer dans ce répertoire un fichier nommé index.php avec ces lignes :
<?php
/**
* A cette adresse je veux que tu t'occupes du blog dont l'identifiant est default
* Je te dis aussi que les fichiers de dotclear sont dans un repertoire qui s'appelle dotclear
*/
define('DC_BLOG_ID','default'); # identifiant du blog
require dirname(__FILE__).'/../dotclear/inc/public/prepend.php'; # chemin vers prepend.php
?>
Puis, allez dans votre tableau de bord -> Paramètres du blog
et dans le champ URL vers le blog
indiquez http://example.com/bacasable/?
A la ligne du dessous, choisissez query_string
dans le petit menu déroulant permettant de choisir le Format des URL.
Vala une autre bonne chose de faite. Votre blog-laboratoire répondra désormais à l’adresse susdite.
On ajoute themes et medias
Ensuite il faut que ce répertoire contienne ses thèmes et ses images. Alors dans le répertoire bacasable on ajoute un répertoire themes et un répertoire public.
Je ne vous expliquerai pas aujourd’hui pourquoi pour ne pas vous gaver d’infos mais dans le répertoire themes il faut que vous ajoutiez une copie du thème par défaut.
Copie du thème par défaut ?
Il y a deux façons de placer dans le répertoire themes du répertoire bacasable une copie du thème par défaut.
Vous pouvez :
- télécharger sur votre ordinateur l’archive complète de dotclear (le fichier .zip) depuis la page des téléchargements,
- double-cliquer dessus pour la décompresser,
- placer ce répertoire
dotcleardans votre dossiermon_blog - puis avec votre client FTP transférer le répertoire
mon_blog/dotclear/themes/defaultde votre ordinateur versbacasable/themeschez votre hébergeur.
Ou bien, si vous êtes à l’aise avec votre client FTP vous pouvez aussi utiliser les commandes qui permettent de dupliquer puis de déplacer un répertoire. Vous pourrez alors dupliquer celui qui se trouve dans dotclear -> themes et placer cette copie dans bacasable -> themes et veiller à la renommer en default (au lieu de default copie).

On a presque fini !
Qui sait à part vous que vos thèmes et vos plugins sont rangés là pour le blog bacasable hum ? Personne, pas même dotclear, qui pour l’instant sait seulement que vous voulez utiliser le contenu du blog dont l’identifiant est default. Disons-lui aussi où se trouvent les thèmes et pour ça il faut se rendre dans l’administration du blog puis cliquer sur le lien about:config situé dans la rubrique Extensions du menu latéral d’administration. La page fait un peu peur mais vous pourrez dire à vos petits-enfants que vous êtes un(e) vrai(e) geek(ette) alors ça vaut le coup !
Hop hop, on file directement aux quatre lignes qui nous intéressent et on les remplit comme suit (en gras le nom du champ, en maigre ce qu’il faut y mettre) :
- public_path:
../bacasable/public - public_url:
/bacasable/public - themes_path:
../bacasable/themes - themes_url:
/bacasable/themes
Et bien sûr on clique sur Enregistrer
en bas de la page.
Derniers cartons
Vala tout est prêt pour que bacasable soit bien joli. Si vous aviez déjà commencé à placer des images dans vos billets, il vous faut les transférer dans bacasable/public et en principe tout devrait aller comme sur des roulettes.
Alors ça donne quoi ? Moi, la première fois, il m’a fallu au moins cinq essais avant d’avoir tout bon. Et vous ?
Notes
[1] par exemple quand vous voyez qu’il faut écrire ../bidule c’est ce qu’il faut copier exactement. Ni ./bidule ni .../bidule !
[2] Un thème c’est l’ensemble des fichiers régissant la présentation du blog, son apparence.
[3] Les plugins sont des petits bouts de programme qui ajoutent des fonctionnalités au moteur de base ; par exemple sur l’abc c’est un plugin qui permet d’ajouter la page de contact.
[4] Prenez l’habitude de toujours faire une copie de sauvegarde des fichiers importants juste avant de les modifier. Comme ça, si "Ca marchait, ça marche plus", il suffit de revenir à la sauvegarde pour que ça remarche. voir "Faire une copie de sauvegarde d’un fichier" avec CyberDuck, avec FileZilla (à venir)
Commentaires
Ouhla ! va falloir relire tranquillement, un grand chocolat à portée de mains ! ;-)
Je ne vais pas m’y mettre tout de suite, mais je sais que vous êtes prêts à actionner les pin pon pin pon, ça réconforte.
Boudiou!! Je vais pas faire ça ce soir!!!
déjà, je sais pas comment on fait ça:"Pour ce faire, il faut modifier le fichier situé dans /dotclear/inc/config.php[4] chez votre hébergeur et chercher les lignes".il faut utiliser quels ustensiles??
Cunégonde : il faut utiliser
Ca a l’air tellement évident comme ça que je m’y mets demain dès l’aube….
Hum, je m’étonne, ça marche bizarre.
j’ai juste eu à changer le thème , je n’ai pas eu à récupérer l’image.
Par contre j’ai fait un billet test. Quand je clique sur voir le billet j’ai le message suivant:
Not Found
The requested URL /bacasable/post/2009/05/20/Test was not found on this server.
Apache/ProXad Aug 9 2008 02:45:07 Server at banalitescunegonde.free.fr Port 80
Et quand je vais sur mon blog, le billet est là sans problème.
Il est où le paté dans le fromage?
Cunégonde : tu as bien mis un point d’interrogation à la fin de l’URL du blog ?
Trop cool!!
Je me demandais pourquoi il était là lui!!
Maintenant que je l’ai mis tout à l’air de marcher.
Merci
Cunégonde (et les autres qui ne s’y sont pas encore risqués) : ;-)
J’ai bien compris ça mais c’est pas toujours évident!!
pour ce fameux point d’interrogation, justement je me suis même demandée pourquoi là, une question nous était posée!!:-]]]]
En fait, ce point d’interrogation indique une , une question posée au serveur pour déterminer le calcul de la page (les infos qui y seront affichées). Une question qui s’apparente davantage à un ordre passé au serveur, certes ;-)
Dans Dotclear, quelle que soit la page affichée du blog un seul fichier, index.php, est interrogé et appelle tout le nécessaire à l’affichage de n’importe quelle page (moi aussi, ça m’épate).
Le ? était pris dans la présentation de l’url (caractères bleus à chasse fixe), ce qui est un indice, si le cas devait se présenter à nouveau.
Heu, si un jour je dois changer d’ordi ou formater, il va falloir que je recommence tout depuis le début???
->Cunégonde: Pas du tout, tout cela se trouve sur le serveur de ton fournisseur d’espace. C’est complétement indépendant de ton ordinateurs, et tu aurais put (et tu peux) modifier tes fichier de n’importe quel ordinateur brancher à internet… Par contre pense à sauvegarder tes sauvegardes ;-)
Oui, il faut que j’y pense.
Là, je cale , cela fait plusieurs fois que je lis et cela me décourage ….
En premier lieu je ne sais comment trouver le fichier /dotclear/inc/config.php , chez mon hébergeur (OVH ) , alors difficile d’aborder la suite.
est-ce que tu arrives à voir les dossiers sur le site de ton hébergeur ? (via le ftp) il faut ouvrir les dossiers pour arriver au fichier souhaité.
Je crois que j’ai fini par trouver sur cyberduck la liste des dossiers , quand je trouverai le bon, comment je fais pour le sauvegarder avant de le modifier ?Je crée une archive ? je ferai cela peut-être demain, j’ai la soirée occupée et aussi la journée de demain . Merci à tous et toutes .
Mille excuses, l’explication était dans la note de Kozlika ….Je vais donc m’y atteler dès que possible !
Voilà, je pense avoir réussi la première étape: on isole les plugins….Je passe à autre chose , mon homme et des amis m’attendent pour l’apéro sous le platane …
Je viens d’aller sur mon site et il y a problème: je présume que l’ai loupé quelque chose dans la manoeuvre, du coup je n’ose plus toucher à rien et je me dis " que suis-je venue faire dans cette galère ?" et peut-être les monos pensent idem….
Charlottine, peux-tu nous copier la ligne
define('DC_PLUGINS_ROOT',dirname(FILE)etc. de ton fichier config.php ? attention, si ça apparaît sur deux lignes dans l’extrait de code ci-dessus, il ne doit pas y avoir de retour à la ligne dans le fichier ;-)Ok, voilà la copie corrigée:
define(‘DC_PLUGINS_ROOT’,dirname(FILE).’/../
avant de faire cette copie j’ai modifié car cette ligne figurait en effet sur 2 lignes et tout en vert , je vais voir ce que cela donne . Ok, merci Lomalarch , c’est corrigé, et mon blog réapparaît sans erreur fatale !
Si certains semblent absents, moi j’ai l’impression de me manifester trop souvent ; j’ai suivi les instructions pour le bacasable et nouveau problème, nouvelle erreur, pourtant je crois avoir bien suivi à la lettre et au ? près….
Bon, j’ai un peu bidouillé, déplacé le répertoire bacasable sur mon hébergeur et le blog semble revenu.
hi hi, Kozlika avait prévenu que des surprises étaient possibles. Peux-tu nous dire (pour aussi ceux qui feraient une erreur comparable) de où à où tu as déplacé ce dossier ?
Oui, il s’était placé tout seul quand je l’ai créé sous le dossier "cgi-bin"de cyberduck (?) , et je me suis souvenue d’un commentaire de Samantdi entre chez eux et chez moi c’est-à-dire mon domaine qui commence si j’ai bien compris à la ligne www et j’ai fait glisser le répertoire bacasable sous ce répertoire www. Puis j’ai actualisé et j’ai été ravie du résultat. ! Maintenant je viens de terminer le § "on isole les fichiers de chaque blog " : j’espère que tout ira bien . Par contre pour les derniers cartons j’hésite : j’ai une photo dans un de mes billets et ne saisis pas vraiment comment la transférer dans bacasable/public. Et pour aujourd’hui, je m’arrête, j’ai des invités ce soir , il faut que je passe aux cuisines….
Ça ne se place pas tout à fait « tout seul » ces choses-là, mais il est effectivement possible de s’égarer. Le billet dit « au même niveau que le dossier dotclear », il faut donc placer
bacasabledans le même dossier quedotclear, à côté de celui-ci ;-)La photo dont tu parles se trouve pour l’instant dans le dossier
dotclear/public(le dossier nommépublicà l’intérieur du dossierdotclear). Tu as dès lors deux possibilités, une fois redéfinispublic_pathetpublic_url: réimporter l’image dans le Gestionnaire de médias, ou, par ftp, rapatrier le contenu dedotclear/publicsur ton ordinateur et le renvoyer dansbacasable/public. En tout état de cause, l’image actuellement dans ton billet restera tant que tu ne l’auras pas effacée dansdotclear/publicet la redéfinition des chemins ne concernera que les images insérées après, soit que tu réimportes l’image en remplaçant l’actuelle, soit dans les billets suivants, donc.Je crains d’être un peu confus, mais c’est vrai que tu brûles les étapes, à tout de suite mettre du contenu et des images ;-)
Je crois avoir saisi et j’ai en effet trouvé mon image dans dotclear/public;et je la laisse tranquille pour l’instant.
Je n’avais pas le sentiment de "brûler" les étapes en mettant du contenu et des images, je pensais avoir suivi pas à pas vos conseils ….je me croyais d’ailleurs assez à la traîne , ne passant que peu de temps avec mon ordi et sur internet ….Est-ce trop tôt pour écrire des billets ? Je m’amusais un peu …..
Hi hi, je te taquinais, hein : vous faites ce que vous avez envie de faire sur votre espace, et il est plutôt agréable de voir que vous avez envie de vous servir de votre nouvel outil sans attendre ;-)
Je disais surtout ça pour m’excuser de « devoir » être un peu technique avec des notions qui n’ont pas encore été clairement abordées ici.
Me revoilou !
Alors, j’ai réalisé toutes les opérations à la lettre mais il semblerait que mon blog n’ait pas "suivi" jusqu’à la nouvelle adresse que je lui ai indiquée.
Du coup sur la page http://cacoandco.free.fr/photos/? il n’apparaît que la liste des répertoires nouvellement créés.
Ai-je oublié quelque chose ou bien est-ce là le résultat attendu ?
Merci par avance de vos lumières :)
du haut de mes (très) modestes compétences, il semblerait que tu aies oublié le fichier
index.phpà mettre dans le répertoire du blog, au même niveau que public et themes (cf. le chapitre il faut qu’il soit sur la bonne adresse)Je m’apprêtais à venir répondre à caco quand j’ai découvert celle d’Agaagla qui est parfaite !
Merci ! alors j’ai copié-collé le fichier index.php, et cette fois j’ai un laïus qui semble dire que j’ai un problème avec ma ligne 22…
On dirait que ça me dit que le fichier ‘/inc/public/prepend.php’ est introuvable, mais je suis allée voir dans le fichier "public", et …le fichier est vierge…
L’inconvénient quand on s’y remet c’est qu’entre-temps on a oublié des trucs, je ne sais plus s’il est normal que ce fichier soit vierge… Merci de votre aide…
Coucou les gens. Quelques heures de libres en ce dimanche aprem, alors je me suis collée à la manœuvre. En lisant le texte du billet, j’avais la sensation de me noyer déjà. J’avais préparé un long mail avec plein de questions tant toutes les indications données m’étaient incompréhensibles. Et puis j’ai eu un peu honte de vous solliciter à nouveau (j’ai l’impression d’être la seule à vraiment débuter dans la bande…). Alors j’ai pris mon courage à deux mains, une grande inspiration et me suis lancée dnas les grands travaux en apnée. Evidemment, au premier coup, rien n’a marché, puis j’ai compris que je n’avais pas mis le fichier index.php dans bacasable mais au même niveau. Et voilà que maintenant tout marche (la preuve ici!)
C’est incroyable! j’en suis toute émue!
Merci, merci de faire surgir en nous de telles compétences!!
Caco, je crois que tu t’es trompée dans le recopiage de ce qu’il faut mettre dans index.php. Peux-tu vérifier ? (il me semble que tu as mis photos au lieu de dotclear dans le chemin vers prepend)
Lola, toutes mes ficelles de caleçon !
Au lieu de me faire la soirée électorale où ceux qui ont fait plus que le moins qu’ils auraient du faire en plus dans les prévisions les moins favorables s’auto-congratulent (c’est plus dur que dotclear!!!)…..j’ai décidé de jouer dans le bac à sable, et ça marche. J’vais essayer le pas suivant. Bravo, c’est bien fait…merci
Bavro \o/
J’ai fais cette étape : Copie du thème par défaut
mais j’ai ceci qui apparait sur mon blog :
Dotclear
Default theme not found.
This either means you removed your default theme or set a wrong theme path in your blog configuration. Please check theme_path value in about:config module or reinstall default theme.
:( j’ai touut casssssserrrr :)
Autant pour moi je n’avais pas fini…
désolé pour ec petit coup de flippe.
je continue a suivre, les explications sont top !!
Je suis une p’tite geek !!
Moi j’admire Ppiout car cette étape m’a découragée !
A quel moment précis as-tu baissé les bras, Louisianne, nous pouvons t’aider à passer un cap difficile… si tu nous dis lequel !
Ouf ! Je m’en doutais qu’il fallait zapper cette étape ! J’ai tout bien fait, j’ai tout perdu, même plus de blog, (qui marchait bien avec /dotclear) et j’avais commencé la mise en page !
Impossible de revenir en arrière, j’ai oublié les valeurs de About config !
Apparemment tu as réussi à régler ton souci non ?
J’ai réussi le plus dur ! Ouf ! C’est vrai qu’il faisait peur ce billet ! Je comprends mieux pourquoi tout le monde avait bacasable et pas moi !
Bonjour,
Je viens de découvrir ce billet…. je m’y colle. Une question : "au même niveau que le répertoire de dotclear…" ça veut dire :
- que j’ouvre le répertoire dotclear actuel (d’origine) et que je crée le répertoire "mes_plugins" dans ce répertoire dotclear.
ou
- que "mes_plugins" va se trouver à l’extérieur du répertoire d’origine de dotclear et donc en dehors de l’arborescence du répertoire dotclear.
Je ne sais pas si je me fais bien comprendre, mais je préfèrerais bien commencer…
Merci de votre réponse les monos
Bon, laissez tomber, je pense que j’ai compris. Allez, je me lance. Si besoin, je reviendrais. Bon week end.
Okazou, on doit avoir côte à côte :
- bacasable
- dotclear
- mes_plugins
Kozlika, tout semble fonctionner après toutes ces manipulations, le blog est à l’identique d’avant les modifications… c’est bon signe ça ! merci. Je vais entamer le billet daInstaller dès que possible. ça roule….
Salut à tous et merci pour votre blog ;)
Bon, j’ai un chtio souci, je bosse pour le moment sous easyphp, j’ai fait la manip, mais à la fin, je me retrouve avec le blog, mais sans mise en page ni image etc…
Comme si j’avais choisis un "customCSS".
sachant que sous easyphp mon arborescence est comme ceci :
www/wargames-fusion/site/ et seulement là, bacasable, dotclear et mes-plugins.
Rhanarion : avec quelle genre d’adresse accèdes-tu à ton blog en local ?
-1- genre "http:" (IP ou alias)
-2- ou genre "file:" ?
Dans le premier cas, utilises-tu "localhost" ou un alias particulier ? Ça peut impacter fortement la façon dont Dotclear accède aux fichiers dont il a besoin. Ceci en rapport à ce que tu as déclaré comme chemins dans l’admin du blog.
En local, je passe par "http://localhost/wargames-fusion/si…"
Ahah, je crois avoir trouvé tout seul et c’était logique en fait, j’ai simplement ajouté dans l’admin /wargames-fusion/site/bacasable/?… dans themes et public_url :D
Par contre, je me pose une question, sur easyphp pas grave, mais quand il sera sur un hébergeur, le blog va prendre de la place, normal me direz vous.
Oui, mais mon blog actuellmeent est accessible par deux adresses, celle avec bacasable et celle par dotclear/index.php, si ces dossiers (public et thème) sont à deux endroits différents, ça prend de la place inutilement non?
Peut on supprimer les dossiers de "dotclear" qui ont été déplacés dans bacasable?
Ceci ne représente vraiment pas beaucoup d’espace, mais je me pose la question comme ça, juste pour savoir ;)
Merci d’avance.
Content que tu aies trouvé la solution tout seul.
Tu peux avoir le même répertoire des thèmes et/ou le même répertoire des médias pour plusieurs blogs de ton multiblog. Ou pas…
A toi de choisir la bonne organisation en sachant que la remise en cause de ce choix pour le répertoire des médias aura un impact important par la suite (genre devoir modifier tous les chemins vers les images des billets si déplacement de certaines).
Rebonjour à tous.
Je me remets à la tâche. Il me semble avoir réalisé les étapes :
- on isole les plugins
- on met le blog sur la bonne adresse
Mais j’acchoppe sur l’adresse à indiquer dans mon tableau de bord. A "URL du blog" : j’ai indiqué example.com/bacasable/?
Ca me semble bizarre comme adresse ?? En tout cas, cela aboutit à erreur et j’accède à mon blog par son adresse ultérieure (ledesor.net/dotclear/index.php?
L’URL du blog doit correspondre à celle qui devrait apparaître dans la barre d’adresse de ton navigateur, commençant par "http", continuant avec ton nom de domaine (etc…) et se terminant par "php?". Donc, par exemple : http://ledesor.net/dotclear/index.p… pour accéder à ton blog Lédésor.
Par contre j’ignore comment et où se situent ton blog "officiel" et/ou ton bacasable (blog de test). Ce qui peut amener à légèrement modifier l’URL de chaque blog dans la partie administration.
mirovinben, merci de la réponse.
Mon "vrai" blog et mon bacasable n’ont rien à voir, ne sont pas chez le me^me hébergeur (j’ai voulu séparer pour ne pas risquer d’écraser ou je ne sais quoi mon "vrai" blog)
Mais pour l’adresse du bacasable, je crois que j’ai compris, il fallait remplacer "example.com" par son nom de domaine à soi.
J’ai mis : http://ledesor.net/bacasable/? et ça semble marcher.
Je vais continuer
En effet, meerkat, tu as compris : example.com est un nom de domaine… exemple ;-)
tout fonctionne… ou presque.
Si j’ai bien compris, l’objet du billet est d’avoir un blog principal et un bac à sable, avec les billets du blog principal, et des thèmes et des plugins séparés.
En suivant le billet, j’arrive bien sur le bac à sable.
Mais je n’accède plus au blog principal (normal puisque "URL vers le blog" a été modifiée dans les paramètres du blog).
Toute modif faite dans le bac à sable se répercute dans le blog principal.
Donc fausse manip dans la configuration, ou bien je n’ai rien compris à l’objet du billet.
Merci pour toute aide constructive.
Bonjour,
je pense que tu as compris le principe de l’opération (à ceci près que si les paramétrages peuvent varier d’un blog à l’autre, les plugins sont toujours communs à tous les blogs), mais le tuto ci-dessus ne décrit pas l’ensemble des opérations pour obtenir plusieurs blogs, juste une façon de préparer le terrain pour se faciliter les choses ensuite… il te faut poursuivre ta lecture jusqu’au tuto #12 pour avoir, enfin, deux blogs en main ;-)
Bonjour,
Je bien fait la différence entre le multiblog (que j’ai déjà mis en pratique et qui fonctionne à merveille) et ce qui est décrit dans ce billet.
Dans mon esprit, le bac à sable était là pour tester sur un blog actif, des thèmes, éventuellement des plugings (même s’ils sont communs à tous les blogs).
A priori ce n’est pas possible… un rêve qui s’envole!!!
Mais je suis preneur de toutes solutions permettant cette fonctionnalité.
Merci…
En ce cas, tu trouveras sans doute quelque chose qui t’intéresse par là ; le propos du présent tutoriel est de garder sous le coude un blog de test dont le contenu n’est pas lié à celui du blog principal ;-)
Ok merci
Je teste ce week-end
Bonjour
Merci tout d’abord pour ce site et ses intervenants :-)
J’ai fais tout ce chapitre 9, mais j’obtiens tjs la même erreur de "default theme not found"
En revanche quand je rechange dans la partie "about:config", ‘bacasable’ par ‘dotclear’, j’ai de nouveau accès à mon site.
J’ai revérifié xsieur fois la manip en totalité… et je ne trouve pas mon erreur.
Merci pour votre aide
Bonjour El Marinos. À vérifier en premier lieu : le dossier bacasable/themes contient-il bien une copie complète du thème par défaut ?
Bonjour Kozlika
Yes, le dossier bacasable/themes contient bien une copie du dossier défaut du dossier thème du dossier dotclear :-)… mais je re-vérifierais ce soir
Bonjour Kozlika
Yes, le dossier bacasable/themes contient bien une copie du dossier défaut du dossier thème du dossier dotclear :-)… mais je re-vérifierais ce soir
YES… tout est rentré dans l’ordre
En fait j’avais mis une majuscule à Public et à Themes….
Merci en tout cas pour ton aide… je continu avec le Chap 10
Bonjour tout le monde.
Je n’ai découvert ce site d’utilité publique, qu’après avoir bidouiller tout seul avec Dotclear, et c’est bien dommage car j’aurai pu avancer d’une manière plus sûre.
J’en suis à l’étape "On isole les fichiers de chaque blog".
Chez moi le répertoire dotclear = HarmonieCahors
et le répertoire bacasable = HarmonieGrandCahors
J’ai donc modifier le index.php dans "HarmonieGrandCahors" en :
Or l’adresse suivante me donne un message d’erreur
http://gillesth.free.fr/HarmonieGra…
Ce message d’erreur montre que le fichier "prepend.php" a bien été trouvé.La ligne 37 dont il est question est la suivante :
require CLEARBRICKS_PATH.’/_common.php’;
Je ne crois pas avoir toucher la structure interne de Dotclear et j’ai même essayer en désactivant un plugins que j’avais installé : HomePageMode2.
Quelqu’un aurait-il une idée de ce qui se passe ?
Bonjour,
php 5 n’est pas activé dans le dossier HarmonieGrandCahors. Par FTP, copie le fichier .htaccess qui se trouve dans HarmonieCahors dans HarmonieGrandCahors – ou déplace-le à la racine de l’hébergement, si tu n’as pas d’autre appli web installée qui nécessiterait une version 4 de php.
Tu peux te référer au billet d’installation manuelle pour le contenu du .htaccess
Oui, c’était ça ! Bravo ! J’avais oublié cette histoire de .htaccess sur les serveurs Free. Je l’ai mis comme tu me le conseilles à la racine de mon hébergement.
Bon, j’ai encore quelque problèmes, comme on peut le voir :
http://gillesth.free.fr/HarmonieGra…
Je pense qu’il faut que je désinstalle le plugins HomePageMode2 que j’avais installé avant ces manips et que je le réinstalle.
Merci beaucoup en tout cas.
Gilles
Essaie, oui, mais ça ressemble à un truc genre « BOM » : il n’y a pas de caractère qui traînent dans ton index.php (une ligne ou espace avant le <?php du début) ? Avec quoi as-tu créé l’index.php ?
Désolé de répondre si tard ( ben oui j’étais en vacances …).
Encore une fois tu as trouvé d’où venait le problème !
Il y avait un espace non au début avant <?php mais à la fin avant le ?> final.
Je ne savais pas que le PHP était si pointilleux…
J’ai eu aussi énormément de difficultés à désinstaller le pluging HomePageMode2 car j’ai appris que chez free, on est obligé de désinstaller à la main. J’ai dû même trifouiller dans la base de données avec phpAdmin pour effacer les références à ce plugins .
Je n’ai pu faire qu’un nettoyage partiel du plugins dans cette base de données, mais il semble que ça a suffit pour que tout rentre dans l’ordre.
Encore une fois merci.
Je vais pouvoir enfin vraiment me consacrer au site.
@ Gilles : j’espère que tu autoriseras les commentaires ! Je connais très bien la ville dont tu parles !
bon, même si le but n’était pas de casser mon blog cest pourtant le cas chez moi :(
en changeant le config.php j’ai ça maintenant : http://timegoesby.free.fr/
ça me demande d’installer dotclear, puis je suis sur le wizard, je remets les infos et on me dit que mon blog est déjà installé… :s
sauf que impossible de le consulter et de l’éditer.
que faire ?
merci !
ps : autre chose, je n’ai pas compris pourquoi on devait créer un répertoire par blog, si je n’ai qu’un blog que l’hébergeur je fais quoi ?
Tu as fait une tentative d’installation qui a échoué, sans doute, mais les tables de Dotclear ayant été créées, le wizard considère l’installation comme déjà existante. Connecte-toi sur http://sql.free.fr/phpPgAdmin, supprime les tables commençant par dc_ puis recommence en suivant le tuto d’installation manuelle…
Pour le fait de séparer les différentes parties du blog, et d’avoir différents dossiers qui affichent différents blogs, ça permet notamment de simplifier grandement les mises à jour (particulièrement appréciable chez Free où celle-ci doit aussi se faire « à la main »).
merci c’est ce que j’ai fait (supprimer les tables) enfin je peux pas le faire manuellement avec free, j’ai dû passer par leur console et demander qu’ils écrasent la BDD et la remplacer par une autre, ça va encore prendre une semaine…
bon et tant que j’y suis j’ai plusieurs questions :
-il faut créer le dossier mes_plugins au même niveau que le dossier dotclear, sauf que moi je n’en ai pas, j’ai mis tous les fichiers de ce dossier à la racine (pour avoir une adresse de blog "directe") du coup le nouveau dossier je le mets au même niveau que tous les autres fichiers et dossiers de dotclear (soit directement à la racine) ? ça marchera ? :s
-pour la modification du fichier config je pense que c’est ça qui a créé le problème. Comment faites vous ça ? vous supprimez le fichier, le modifiez sur le pc puis hop on le remet sur le serveur ? ou bien vous le modifiez directement avec filezilla ? c’est ce que j’ai fait et filezilla n’a pas apprécié, il ne voulais plus se fermer pck "un fichier était un cours de transfert" 1h…
-"pour chaque blog, on va vouloir qu’il ait une adresse spéciale et qu’il ait son répertoire de thèmes et son répertoire d’images."
si je ne veux qu’un seul blog c’est bon ?
-"a veut dire que si vous voulez qu’un blog soit sur l’url http://example.com/bacasable on crée un répertoire nommé bacasable sur son hébergement, à côté de dotclear et de mes_plugins. Ensuite, pour que l’adresse aboutisse sur quelque chose il faut placer dans ce répertoire un fichier nommé index.php avec ces lignes :"
oui mais si justement moi je veux juste http://blabla.free.fr je ne dois pas créer de dossier supplémentaire !?
ou bien justement le but de cette manip est de créer un 2nd blog "bacàsable" ?
-dernière chose le "copier dans le presse papier" ne fonctionne pas chez moi, quand je veux coller après ça marche pas (j’ai un ancien truc qui se colle à la place)
j’ai oublié le "merci d’avance" ;)
Ne mets pas la charrue avant les bœufs : il est préférable de placer Dotclear dans un sous-dossier, ça facilite grandement les mises à jours. Ensuite, il est tout à fait possible (et c’est décrit dans le billet The Ultimate and definitive vrai blog) de « ramener » l’accueil du blog à la racine de l’espace web.
L’idée, dans le chemin que nous suivons ici, est d’avoir un blog « public » et un blog « de test » où tu pourras expérimenter des personnalisations avant de les livrer à tes lecteurs, d’où le système des dossiers dédiés ;-)
Pour modifier un fichier, tu le récupères sur ton disque dur (avec FileZille), tu l’ouvres dans l’éditeur de texte, tu le modifies et tu le renvoies (toujours avec FileZilla) en « écrasant » l’ancienne version.
Tu y vois plus clair ?
hum oui ok bon tant pis, je vais voir si je recommence ou pas parce que pour ça je dois supprimer les tables et ça va encore prendre vachement de temps pour avoir les nouvelles :s
merci ! :)
Non non, laura, ce qui est long c’est la création de la base de données, la création ou suppression de tables au sein de la base est quant à elle instantanée.
oui mais avec free je ne peux pas supprimer les tables (via PHPmyadmin j’ai un message d’erreur) le seul moyen est de me connecter sur mon interface free et de demander à changer l’encodage, ce qui a pour effet de créer une nouvelle base en écrasant l’ancienne :(
@laura : quel message d’erreurs as-tu ? Des dépendances entre les tables obligent à effacer certaines tables avant d’autres. Il faut effacer les tables une par une, en passant à la suivante quand une table est bloquée, pour toutes les effacer, .
Suis le lien que j’ai donné au-dessus laura : il faut te connecter à phpPgAdmin, (pour PostgreSQL) pas phpMyAdmin (pour MySQL) et ça doit fonctionner !
je ne peux pas supprimer les tables une à une, enfin je sais pas comment expliquer mais bon c’est pas grave c’est revenu
Donc j’ai tout refait mais cette fois j’ai commencé par créer tous les dossiers sur mon pc et modifier le config avant d’envoyer quoi que ce soit sur le serveur, je trouve ça plus simple.
Bon ça fonctionne !! J’ai juste un minuscule problème, j’ai créé le premier blog "bacasable" (moi je l’ai appelé "test") puis ensuite le 2eme blog, mais à la racine comme je voulais, dans paramètres du blog, j’ai beau mettre le nom que je veux, quand je vais voir le blog il y a écrit "test" et je n’arrive pas à modifier ça.
http://timegoesby.free.fr/?
http://timegoesby.free.fr/test/?
et est il nécessaire de mettre le point d’interrogation ? parce que les URL suivants fonctionnent quand même
http://timegoesby.free.fr/
http://timegoesby.free.fr/test/
merci ! ;)
Bon finalement je veux recommencer, j’ai un autre blog que j’avais installé moi même comme ça, et je voudrais recommencer proprement (y’a rien dessus donc c’est pas grave…)
Et j’aimerai supprimer les tables correctement au lieu de tout écraser par une nouvelle mais je sais toujours pas comment faire.
J’ai enfin compris comment les supprimer une à une, il me reste donc ça : monsite/public/ et là ça me dit "aucune table trouvée" forcément j’ai tout enlevé… puis "créer une table" et ensuite j’ai ça http://img52.imageshack.us/img52/41…
pouvez vous m’aider à remplir les champs svp ? (je n’ai pas réussi à trouver qqch pouvant m’aider sur google…)
merci :)
Bon j’ai "réussi" (je suis désolée de poster autant de messages à la suite et surtout pour rien =/)
J’ai renommé le premier blog (qui était "test") en ce que je voulais, puis le "second" (qui est en fait le blog principal) et voilà mon blog s’appelle comme je veux ! Même si le blog "test" ne s’appelle pas test du coup… y’a t-il un moyen de nommer les blogs différemment ou bien y’a rien à faire ils ont tous le nom du blog initial ?
Dans le billet The Ultimate and definitive vrai blog, on t’explique comment créer des blogs différents à différentes adresses. Là, tu appelles le blog « default » à la racine et sur
testet même surdotclear;-)Prends le temps de suivre l’autre billet et dis-nous si ça manque de clarté…
Non c’est bon je pense que c’était clair, merci ;)
Bonjour,
Je demande comment faire si je ne veux pas de "bacasable"?
par ex; mon blog c’est http://lilanature.com/dotclear/inde… c’est quoi alors le nom de répertoire? et quel url je dois mettre sur l’administration du blog?
Merci
Même punition que laura : ce que tu demandes est, il me semble, détaillé dans The Ultimate and definitive vrai blog…
Tssssssssssss… si j’aurais su, j’aurais po venue ;(
merci, j’y vais ;)
Bonjour,
J’ai bien suivi toutes les étapes et tout marche presque bien, ma page de blog apparaît comme il faut avec les billets et photos mais tout en haut il y a le message suivant :
Warning: Cannot modify header information - headers already sent by (output started at /homez.194/lestribum/www/themes/index.php:1) in /homez.194/lestribum/www/dotclear/inc/clearbricks/common/lib.http.php on line 249
Warning: Cannot modify header information - headers already sent by (output started at /homez.194/lestribum/www/themes/index.php:1) in /homez.194/lestribum/www/dotclear/inc/clearbricks/common/lib.http.php on line 251
Warning: Cannot modify header information - headers already sent by (output started at /homez.194/lestribum/www/themes/index.php:1) in /homez.194/lestribum/www/dotclear/inc/clearbricks/common/lib.http.php on line 251
Warning: Cannot modify header information - headers already sent by (output started at /homez.194/lestribum/www/themes/index.php:1) in /homez.194/lestribum/www/dotclear/inc/clearbricks/common/lib.http.php on line 251
Warning: Cannot modify header information - headers already sent by (output started at /homez.194/lestribum/www/themes/index.php:1) in /homez.194/lestribum/www/dotclear/inc/public/lib.urlhandlers.php on line 83
Warning: Cannot modify header information - headers already sent by (output started at /homez.194/lestribum/www/themes/index.php:1) in /homez.194/lestribum/www/dotclear/inc/clearbricks/common/lib.http.php on line 274
Je ne sais pas du tout si c’est normal et à quoi ça correspond, est-ce quelqu’un peux m’aider ?
Merci d’avance.
Bonjour Cenedra ! Commence par faire deux choses qui souvent suffisent : d’abord tu te rends dans l’item "Maintenance" du menu Extension (colonne de gauche) et tu cliques sur "Vider le cache". Puis tu te déconnectes et te reconnectes à ton administration. Et tu nous dis :-)
Rebonjour,
Alors j’ai fait ce que tu m’as dit mais ça change rien du tout. Tout avait été presque bien jusque là, j’espère qu’on va pouvoir arranger ça.
Pour infos : bacasable=themes (je sais ça fait deux fois themes mais j’avais crée le mot avant que je vois que tout le monde utilisait bacasable!!)
et mon adresse de blog : www.lestribulationsdunefee.com/themes/?
Merci de m’aider!!
Cendra, que se passe-t-il si tu bascules sur le thème par défaut (Blowup), les warnings persistent ?
oui, oui ils étaient présents avant que je change le thème. J’ai essayé de vérifier toute la journée ou pouvait être l’erreur je ne comprend pas du tout.
Ok, alors j’ai réussi à faire disparaître tout mes warnings mais en faisait une manipulation peut-être problèmatique pour la suite.
Je m’exlique :
Sur mon serveur FTP je suis aller chercher le fichier indiqué dans les warnings, par exemple :
www/dotclear/inc/common/lib.http.php et j’ai supprimé le "header" noté aux lignes 249, 251 et 274. J’ai fait de même avec l’autre fichier et je n’ai plus mes warnings d’afficher sur mon blog bacasable.
Est-ce que j’ai eu raison de faire ça ? au cas ou j’ai fait des captures écran pour tout remettre en ordre.
merci de me donner votre avis.
@Cenedra : Le message d’erreur que tu as cité plus haut indiquait que tu avais quelque chose avant la balise "<?php" dans le fichier /homez.194/lestribum/www/themes/index.php
À mon avis tu aurais dû corriger ce fichier plutôt que de modifier Dotclear.
Merci pour ta réponse Moe mais apparemment il n’y a rien devant cette balise. Voici une copie (en espérant que j’ai pris le bon fichier!!) :
<?php
/** * A cette adresse je veux que tu t'occupes du blog dont l'identifiant est default * Je te dis aussi que les fichiers de dotclear sont dans un repertoire qui s'appelle dotclear */ define('DC_BLOG_ID','default'); # identifiant du blog require dirname(__FILE__).'/../dotclear/inc/public/prepend.php'; # chemin vers prepend.php?>
voilà ce que ça donne, en tout cas c’est gentil de m’aider!!
As-tu ouvert ce fichier avec un éditeur de texte ? http://abc.dotaddict.org/post/2009/…
oui oui avec notepad ++
L’as-tu bien en codé en UTF-8 sans BOM ? Le BOM est un caractère invisible qui crée ce genre de message :-)
Merci beaucoup il semblerait que ce soit ça le problème, par contre faut-il que je remette le mot "header" que j’avais supprimé ?
Ce qui me dérange c’est que c’est un fichier que nous n’avons pas crée, il était déjà dans dotclear, alors les autres fichiers aussi ne doivent pas être encodé en UFT-8 sans BOM ?
J’avais peut-être mal fait quelque chose lors du paramétrage de notepad ++, du coup je viens de mettre comme encodage de préférence UFT-8 sans BOM avec conversion des fichier encodé en ANSI ouvert avec cet encodage, est-ce que c’est correct ?
Je m’attèle maintenant à mon autre problème (celui cité à l’étape "c’est le bazar), je vais essayer de mettre le 755 au bon endroit.
Merci beaucoup Lomalarch
Bonjour, tout le monde.
Je voudrais tenter de mettre à jour ma version Dotclear 2.1.6 vers la version 2.2
Étant hébergé sous Free, je dois, si j’ai bien compris, passer par une installation manuelle.
Comme je ne suis pas très sûr de moi, est-ce que vous pourriez me confirmer que les étapes suivantes seront suffisantes, pour un site configuré comme expliqué plus haut ?
1- renommer mon répertoire "dotclear" en "dotclear-old"
2- copier le version 2.2 dans un nouveau répertoire "dotclear" tout neuf
3- copier "dotclear-old\inc\config.php" dans "dotclear\inc\config.php"
4- Se connecter sur l’administration blog, aller dans l’onglet about:config, et re-configurer à nouveau chaque chemin (public_path,public_url,themes_path,themes_url)
Est-ce que j’en oublie ?
J’attends vos conseils avant de me lancer dans quoique que ce soit.
Merci d’avance.
Gilles
En gros c’est cela sauf la dernière partie, nul besoin de reconfigurer le site. Le mieux étant de suivre le pas à pas sur les site de DC
Si tu as installé des plug-in qui ne sont pas d’origine, je te conseille d’aller vérifier qu’une maj existe bien pour eux
ou que du moins il ne risque pas de provoquer de grosse erreur sur ton site en allant faire un tour sur le forum. Cette version changeant la gestion des plugs, certain ne sont plus compatible …
Merci pour ta réponse.
Bon effectivement, je vais commencer par aller vérifier la compatibilité des plug-in.
Pour l’étape 4- de mon message précédent, je viens de comprendre que ces chemins sont inscrits dans la base de données,et non pas dans le répertoire dotclear. Donc je ne devrai pas avoir à les ré-entrer.
Je vous tiens au courant.
Si tu as bien installé l’ensemble en respectant les indications du présent billet, il te reste également à copier le dossier
dotclear/themes/defaultvers le dossier de thèmes debacasable.Bon, j’espère qu’il y a du monde à l’écoute. "mes_plugins" et "bacasable" au même niveau que "dotclear"… je veux bien, sauf que chez Nfrance à la racine j’ai "html", et à ce niveau là on ne peut rien créer. Si je crée "dotclear", "mes_plugins" et "bacasable" dans html, je n’ai plus accès au site.
Merci de vos éclairage.
Bonjour,
je ne connais pas cet hébergeur ni les contraintes spécifiques de leur configuration. Il va falloir être plus précis. Qu’est-ce qui fonctionne et qu’est-ce qui ne fonctionne pas ? Pour ma part, je vois un Dotclear sur le lien de ton commentaire :-)
Merci pour la réponse. Pour l’heure tout fonctionne, je repars à zéro, et je souhaiterai réussir la présente étape.
En fait si je suis le "cours", en ce qui me concerne, je n’ai pas pas la possibilité de placer d’autres dossiers au même niveau que le dossier "dotclear". Chez mon hébergeur je dois placer mes fichier dans html. En fait c’est le contenu de dotclear qui y est palcé (admin, cache, public etc..). Un équivalent Bacasable se retrouve dans html, au même niveau que admin, cache, public etc..
html, pourrait être "dotclear". Sauf que je ne peux rien créer au même niveau que "html". je dois tout créer dedans…
dotclearn’est pas lui-même placé dans html ? Parce qu’il n’est pas « anormal » que la racine de l’hébergement soit un dossier de l’accès ftp (chez ovh, par exemple, ce dossier s’appellewww).merci pour le tuto, c’était tellement bien expliqué que j’ai tout réussi tout de suite
Bonjour,
J’avais posté sur le forum il y a un mois en m’arrachant les cheveux car je voulais faire migrer un blog qui tournait en local sur un serveur.
Heu… un ami développeur est venu m’aider une heure, j’ai appris plein de choses et définitivement, je n’aurais pas pu le faire seule. Tout ça pour dire que j’ai bien patauger pour le blog de mon cher et tendre… et que ça a quand même porté ses fruits.
Hé oui, en quatre heure, une excellente réactivité chez ovh, et vos tutos en or j’ai commencer de monter le mien. Tout se passait bien jusqu’a ce que, après la manip des themes, mon interface administrateur disparaisse…http://www.cielempreintedelavouivre…
"Not Found
The requested URL /dotclear/admin/ was not found on this server."
quelle tristesse…
en revanche à cette adresse là : http://www.cielempreintedelavouivre…
quelqu’un a une idée de la mauvaise manip que j’aurai pu faire
merci d’avance!!!
Bonjour,
il semble, en effet, qu’il n’y ait pas de dossier dotclear dans ton
www. Je te conseille de vérifier sur ton ftp ce que tu as dans ton arborescence…Merci!
En effet, une fausse manip je suppose, pas de fichier dotclear ni de fichier dotclear2-loader.php …
c’est rétabli mais du coup je suis bloqué sur la page d’enregistrement de la base de donnée, elle me dit que je l’ai déjà enregistré. C’est un fait mais comment je trouve le chemin de mon administration moi?
Le plus “simple” est de renseigner à la main le fichier
dotclear/inc/config.phppour les informations de base de données. Ensuite, laDC_MASTER_KEYétant perdue, il te faudra la renseigner (toujours dans le même fichier, avec une suite arbitraire de chiffres et de lettres sans accents), puis régénérer ton mot de passe en te faisant envoyer un mail.Si tu n’as pas encore de contenu, tu peux aussi, plus simplement encore, effacer les tables dont le nom commence par dc_ dans ton phpmyadmin, ou encore changer le préfixe, mais il vaudrait mieux virer ces tables inutiles à un moment quelconque ;-)
merci !
j’ai choisi la solution effacer les tables comme je n’ai effectivement pas encore de contenu et que je n’ai pas tout à fait compris l’autre.
Je n’ai que des tables qui commencent par dc et quand je veux tout supprimer j’ai ce message : Cannot delete or update a parent row: a foreign key constraint fails
….??
Il faut recommencer jusqu’à suppression de toutes les tables (trois fois en tout sont nécessaires, je crois) : les tables se « commandent » les unes les autres, et on ne peut supprimer une table « mère » tant qu’existent des tables filles. À chaque passe avec l’erreur, donc, des tables se bloquent, mais à la fin, on en vient à bout.
4 fois la supression!
et ça marche!
merci beaucoup beaucoup beaucoup
Salut Kozlika j’aimerais savoir comment puis-je permettre l’accès à mon blog depuis la racine de mon nom de domaine. Je partage un hébergement avec quelqu’un qui m’a créé un dossier spécifique. Je voudrais que mon blog soit accessible directement depuis http://www.jacquesfrantz.com
merci de ton aide.
Ah j’oubliais. Enfin je n’oubliais pas mais je crois que mes commentaires précédents ne sont pas partis. Merci vraiment pour ce travail. Je me sens très stupide bien sûr mais j’apprends beaucoup.
Bonjour Franz. Il y a l’article que tu cherches ici. Et merci pour les compliments, nous avons donc atteint notre but ! :)
Je n’arrive pas à transférer des images dans une galerie.