Les widgets, ça se prend et puis ça se jette
Par Agaagla. vendredi 10 juillet 2009, 19:00. Personnalisation | Lien permanent.

En vous promenant dans l’admin, vous avez peut-être remarqué un lien intitulé widgets de présentation
. De quoi s’agit-il ? D’un système qui vous permet de personnaliser très facilement les menus de votre blog. Allons voir ça de plus près.
Les widgets sont donc de petits modules qui viennent s’ajouter dans les menus de votre blog. Dans le thème par défaut, ils forment la colonne de droite : moteur de recherche, liens de navigation (vers l’accueil et les archives), liste des catégories, des tags, liens d’abonnement (vous vous souvenez ? les fameux rss), etc. Tout ceci peut s’agencer et se configurer grâce aux widgets, et ce, sans toucher une ligne de code (que demande le peuple ?).
Avez-vous bien trouvé le lien ? Il est, côté admin, dans la colonne de gauche, dans le menu blog
. Cliquons.
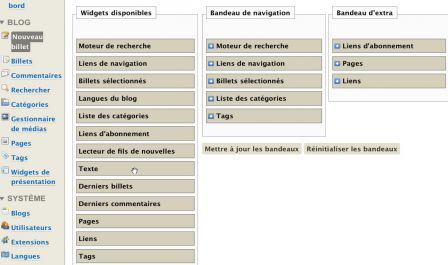
La page des widgets
Trois colonnes se déroulent sous vos yeux :
la première, comme son nom l’indique, présente les widgets disponibles. elle constitue une sorte de réserve à widgets.
Les deux autres indiquent quels sont les widgets actuellement utilisés sur votre blog. Pourquoi deux colonnes pour ce faire ? parce qu’il y a en fait deux menus, l’un regroupant tout ce qui est navigation
, c’est-à-dire qu’il permet d’aiguiller vos lecteurs vers les différentes parties du blog, l’autre, nommé bandeau d’extra
, regroupant.. le reste !
Dans le thème par défaut, on ne voit pas vraiment la différence entre ces deux menus, ils sont en fait l’un sous l’autre. Mais certains thèmes peuvent les différencier, voire les séparer.
Personnaliser un widget
Vous voudriez bien que votre blog parle français et ne dise pas tags mais mots-clés ? Repérez le widget intitulé Tags et dépliez le petit +
bleu. Ici vous pouvez choisir comment va se comporter le widget : comment il s’intitulera, combien de tags (euh, non, mots-clés) il affichera, et dans quel ordre. Tous les widgets permettent au minimum de modifier leur titre, alors laissez parler votre inventivité (mais veillez tout de même à rester compréhensible !)
Vous êtes satisfait de vos modifications ? Cliquez sur mettre à jour les bandeaux
pour enregistrer la nouvelle configuration. (N’hésitez pas à faire des essais, vous pourrez toujours revenir à la configuration d’origine grâce au bouton réinitialiser les bandeaux
).
Ajouter un widget
Promenez votre souris dans la colonne de gauche : le curseur devient une petite main, grâce à laquelle vous allez pouvoir attraper le widget qui vous intéresse et le faire glisser jusqu’à l’une des deux autres colonnes. Par exemple, je mettrais bien le widget Texte tout en haut de mon bandeau d’extra. Reste à savoir ce que je vais y raconter : me présenter ? souhaiter la bienvenue à mes lecteurs ?
Supprimer un widget
Vous en avez marre de la voir, cette liste de tags ? Vous voudriez la faire disparaître ? Rien de plus simple : il faut la refaire glisser vers la colonne de gauche, et hop, au grenier ! Elle attendra sagement que vous décidiez finalement de la remettre en service.
Bien sûr, il ne faut pas oublier d’enregistrer (mettre à jour
) avant de quitter la page.
Un dernier point pour finir : lorsque vous installerez des plugins, il se peut que certains ajoutent un widget à votre blog. Par exemple, le plugin Contactez-moi insère un lien vers un formulaire de contact, comme sur l’Abc. Cette page vous permettra alors de le personnaliser.

Commentaires
Je comprends le fonctionnement des widgets et remercie Agaagla pour ses indications d’utilisation qui rendent en effet les choses simplissimes. Mais une question m’assaille (peut être pour le glossaire?): Quelle est la différence (les points communs?) entre un widget et un plugin?
Il y en a tout de même qui ne sont pas simples ! Météo ? Je n’ai pas réussi à le faire marcher, je vois des lignes C° et pas de noms de villes. Snap me renvoie vers une page d’erreur. Piwik ? Moi rien compris url totem !
Pour le plugin Météo, c’est normal (enfin non mais oui) : il ne marche plus, depuis que le site web où il allait chercher ses informations a cessé de rendre ce service gratuit. Il n’y a hélas pas encore de remplaçant.
Hello dotclrien(ne);
TOut bien fait jusque là? par contre comment changer la police et la couleur du texte dans les TItre des widgets "texte"?
J.
Très facilement avec les CSS…
Les leçons ont commencé là, et continuent à partir de là
Salut !
Facile d’insérer des tags par contre, ceux-ci apparaissent en "ENORME" dans le bandeau et c’est super moche. Comment diminuer cette taille de police ? (est-ce possible et facile sans être informaticien ?!!!)
La taille des tags dépend de leur fréquence d’utilisation : s’ils sont tous utilisés une seule fois, ils sont tous marqués dans le plus gros corps.
Il existe aussi des thèmes qui ne différencient pas les tags par taille/fréquence ;-)
Bonjour,
J’ai réussi à installer Gravatar (via le serveur FTP avec les widgets ça ne marche pas), cependant la taille me semble normale sur bacasable, et trop grande sur mon blog : http://grandereveuse.fr/bacasable/?…
http://grandereveuse.fr/?post/Au-ma…
nb : tout est à l’identique, taille de la police des billets, etc.
J’ai essayé de changer la taille dans "Gravatar management", ça ne change rien ! Le gravatar management est le même pour tous les blogs ? Dans mon vrai blog, j’ai réussi à enlever le "gravatar de machin" quand la personne n’en a pas, et pas dans le bac à sable !
Pour le serveur FTP je suis encore perdue, avec les "thèmes" dois je modifier le thème par défaut, ou le thème que j’utilise, je n’ai pas encore bien compris pourquoi dans le répertoire carnet j’ai juste le thème par défaut, alors que dans les autres blogs j’ai défault plus le thème que j’utilise, c’est peut être de là que viennent tous mes problèmes !
La ligne que j’ai ajouté est celle ci :
Si vous pouvez m’aider !
Il semble, Louisianne, que la taille des gravatars soit définie à 60 dans le bacasable et à 80 dans l’autre, ce qui explique la différence de taille.
Pour répondre à ta question : il ne faut pas modifier le thème par défaut jamais, jamais, jamais !
Mais le problème que tu rencontres est que ce plugin, apparemment, nécessite l’ajout d’une balise… et que c’est le thème par défaut que tu utilises… Ce qui fait que pour utiliser Gravatar, ou tu abandonnes le thème par défaut en le dupliquant (la procédure est décrite par là), ou tu passe outre – et c’est embêtant en cas de mise à jour car il te faut alors refaire les modifications.
Quant à la question sur la mention qui apparaît ou pas, je ne connais pas ce plugin et il m’est difficile de te répondre en détail. Essaie de contacter l’auteur du plugin ou de te tourner vers le forum Dotclear…
@ Lolamarch : Dans le tableau de bord, que je sois dans un blog ou dans l’autre, je n’ai qu’un seul "gravatar manager" comment j’ai fait pour en définir un à 60, l’autre à 80, je n’en sais rien ! Quand à l’histoire du thème par défaut, je ne comprends toujours pas pourquoi dans le répertoire "carnet" je n’ai pas le thème blow up que j’utilise, je vais relire la procédure !
@ Gilsoub : je ne pense pas que j’ai le même que toi, l’image par défaut n’est pas la même, d’ailleurs la mienne n’apparait pas. Il n’a jamais fonctionné avec Blowup, mais a tout de suite fonctionné sur mon photoblog, sans rien faire de spécial : http://grandereveuse.fr/lesud/?
J’ai réussi ! Il faut modifier via le serveur FTP, le manager ne fonctionne pas.
Pour la duplication du thème Blow-up je vais essayer. Mais j’ai déjà rajouté la balise !
Je crois que je commence à comprendre, quand je parle de thème par défaut, on ne parle pas du même, il s’agit du thème que j’utilise, qui s’appelle "défault" dans chaque blog. Celui qui est dans le répertoire Dotclear je ne l’ai jamais modifié.
Merci de votre aide !
je viens d’essayer dans mon bac à sable et si je met en blow up, je peut régler la taille comme je veux et sans passer par par le ftp… Question bête, tu as bien cliqué sur valider aprés tes changement? heu sinon ma version est la version 0.2
Oui j’ai validé. J’ai pris ce plugins dans un blog,
http://prendreuncafe.com/blog/post/…
Je n’en ai pas trop trouvé d’autres qui s’installent via l’installateur (j’avais déjà posé la question ici), j’en ai essayé plusieurs.
Je t’envoie une copie d’écran du "manager".
ah ben vi on cause pas du même moi, en attendant le retour de Doctaddict (hum hum…) je vais chercher là moi j’ai le gravatar sans s et toi avec ;-) mais sur le tiens il y a un petit point d’interogation se demandant si il est toujours supporté…
ça marche ! Sauf avec le thème Jackson fatal error ! Bon je verrais ça plus tard !
Bonjour
Je suis aveugle, et utilise un lecteur d’écran, Jaws. Si les pages publiques générées par DotClear et une bonne partie de l’administration sont accessibles, il n’en est pas de même pour les Widgets. Je ne peux en effet utiliser que des raccourcis clavier, essayez de manipuler ça sans souris pour voir.
Une alternative accessible pour gérer le contenu de mes menus ?
Idée qui pourrait apporter un début de solution aux développeurs de DC qui auraient la bonté dâme de s’intéresser à cette question d’accessibilité :
httpwww.paciellogroup.comblogmiscddfrenchWAI-ARIA_DragAndDrop_French.html
J’ai testé l’exemple test avec Jaws v10, ça fonctionne. Ca serait tout à fait adapté il me semble, vu que c’est surtout le glisser-déposer qui pose problème.
Peut-être cela pourrait faire l’objet d’un poste dédié sur le Forum, mais où ?
FaMo, je sais que les membres de l’équipe Dotclear sont très concernés par l’accessibilité.
Je ne connais pas Jaws et ignore s’il permet de pouvoir aisément désactiver les javascript. Il serait peut-être intéressant pour toi de tester l’interface d’administration sans javascript…
Sam, bravo ! Effectivement, en désactivant le Java script dans le navigateur, l’interface devient accessible, avec des listes déroulantes pour déplacer les widgets, des champs de formulaires pour les ordonner au moyen de chiffres, et des cases à cocher pour les supprimer. Génial !
Agaagla, pourrais-tu ajouter une petite note à l’intention des utilisateurs de lecteurs d’écran dans ton article ?
Merci à vous tous qui développez, documentez, renseignez…
Moi je veux bien, FaMo ! mais il faut me dire précisément quoi mettre. Voyons si je comprends bien de quoi il retourne : est-ce qu’une phrase du genre est juste/suffisante ? N’ayant jamais testé, je ne sais pas si cela convient…
Agaagla, peut-être faudrait-il juste ajouter, pour ceux qui ne le sauraient pas (dans le menu options""outils/options" de votre navigateur), enfin c’est le cas dans IE et Firefox, je suppose que c’est la même chose pour les autres ?
Depuis cet été il semble impossible d’afficher le compteur des visites. ( malgré bien des essais! Widgets …etc…Dans un premier temps il s’était bloqué sur 1 avant sa disparition totale)
L’heure choisie (fuseau horaire Europe Paris) affiche toujours deux heures d’avance. Pourquoi ?
Merci d’avance. ( en langage simple si possible…)
Peux-tu nous en dire plus sur ce compteur ? Où l’avais-tu trouvé, comment était-il inséré sur le blog ?
Sur la page Widgets Disponibles de Dotclear j’avais tout simplement fait glisser "VISITES" dans la colonne "widgets sélectionnés" et ainsi le petit compteur avait très bien fonctionné pendant plusieurs années jusqu’à l’été dernier où il s’est bloqué sur 1 avant de disparaître totalement.
J’ai réessayé la manipulation plusieurs fois pour tenter le le remettre mais c’est resté totalement inefficace. Je n’ai donc plus du tout de compteur de visites.
(Merci pour le temps pris pour me répondre en cette période de fêtes…! Et meilleurs voeux !)
Oui, mais ce widget visites ne fait pas partie de la distribution de Dotclear. Il a donc été ajouté par tes soins, et il faudrait en retrouver l’origine. Mon hypothèse est qu’il est un peu ancien et incompatible avec la version 2.2 de Dotclear (tu peux vérifier ta version dans la barre de titre de ton navigateur).
Je te suggère de regarder, notamment sur le forum ou sur le site des plugins si quelque chose de plus récent et compatible avec la dernière version existe. Dans le cas contraire, le plus simple serait de trouver un code de compteur sur le web et de le placer dans un widget texte.
Et, donc, bonne année :-)
Effectivement, après avoir farfouillé sur le site, le widget VISITES n’est plus disponible sur la version Dotclear 2.2 que j’utilise actuellement (dommage…) alors qu’il était intégré dans les "widgets disponibles" dans les anciennes versions; d’où la disparition soudaine de mon compteur.
J’essaierai de voir ce que je peux faire dans les jours à venir à ce sujet.
Merci beaucoup pour les renseignements ( et la grande rapidité pour les réponses !)
Tu peux utiliser, comme je te le disais dans le message précédent, un compteur de visite comme celui-ci, par exemple : http://www.websiteout.fr/compteur.p… et coller le code fourni dans un widget texte :-)
Mille mercis !
Sur le site conseillé j’ai trouvé un compteur dont l’esthétique ( dominante bleue ) correspond au thème choisi pour le blog dont je m’occupe .
La manipulation était ultra simple et rapide et…ça marche parfaitement !
Il va donc repartir de zéro pour la rentrée de lundi. C’est parfait ! ( Quand on passe pas mal de temps à s’occuper d’un blog, c’est plus motivant si on a une idée du nombre de visites qu’il reçoit…)
Encore merci!