#CSS - 1. Un peu de déco sur ma page de test
Par Kozlika. lundi 20 avril 2009, 08:54. Premiers pas avec les CSS CSS yes we can ! | Lien permanent.

Quel que soit l’habillage que vous aurez choisi et même si vous ne repeignez pas toute la maison, vous souhaiterez peut-être apporter votre touche personnelle à la décoration de votre blog. La série d’articles que nous entamons aujourd’hui vous aidera à vous familiariser avec les bases du langage des Cascading Style Sheet, autrement dit les CSS.
Lors de la dernière étape des préparatifs, nous avons créé une page de test. C’est un magnifique nouveau-né, mais il est nu. Et si on l’habillait un peu ?
Pour aborder les CSS on aurait pu commencer par une série d’articles théoriques puis engager une suite d’exercices d’application de ces nouvelles connaissances. On va faire autrement en nous jetant dans le bain et en pataugeant directement. Quand on sera bien à l’aise dans l’eau, on se mettra à la brasse et au crawl. C’est d’ailleurs ainsi que nous (les « monos » qui jouent aux CSS) avons tous appris : un savoir empirique qu’on consolide peu à peu par des lectures éclairées et l’étude des Grands Maîtres ;-)
Le principe de base
Nous n’évoquerons donc aujourd’hui sur le plan théorique que le principe de base. C’est la grande avancée du début de notre siècle, qui a bouleversé la pratique du design web : séparer le contenu de ses règles de présentation. Cette méthode apporte des tas d’avantages sur lesquels nous aurons l’occasion de revenir. Le plus visible pour des néophytes c’est la possibilité de présenter de mille et une façons un même contenu en ne modifiant que le fichier contenant les instructions de présentation. Ce fichier s’appelle une feuille de style. Il est rédigé dans un langage nommé CSS (acronyme de cascading style sheet).
Pour promouvoir cette méthode qui désormais représente l’une des bonnes pratiques essentielles des faiseurs de web actuels, il existe un site de démonstration : un seul fichier html, une multitude de variantes de présentation via les CSS. Il s’agit du site CSS Zen Garden.[1] Allez donc y faire un tour et cliquez sur l’un des liens de la rubrique « Choisissez une conception » (elle se trouve à droite sur le design affiché à la première visite). Voyez comme le contenu reste identique tandis que la présentation, elle, est radicalement différente. C’est grâce à cette articulation contenu/présentation que cela est rendu possible.
Ici même, ceux qui nous suivent dès le début ont pu noter le changement de présentation de ce blog intervenu au bout de quelques jours. Encore la magie des CSS. De même, le blog de démonstration des thèmes pour Dotclear change d’apparence au gré de la démonstration demandée mais présente toujours le même contenu. Vous pouvez aussi le voir sur mon blog personnel dans le menu « Choisissez un thème ».
Décorons la page de test
Sautons à l’eau maintenant. Tout d’abord, créez dans le répertoire mon_blog de votre ordinateur un sous-répertoire nommé jeux-css. Lancez votre éditeur de texte (Notepad++, Smultron ou gEdit selon votre plate-forme) et créez dans ce répertoire un fichier nommé style.css.
Placez-y les lignes suivantes :
body {
background-color: #fffff0;
color: #555555;
font-family: helvetica, arial, sans-serif;
}
h1 {
font-family: georgia, "times new roman", serif;
margin-top: 60px;
margin-bottom: 90px;
font-size: 180%;
text-align: center;
font-weight: normal;
}
p {
margin-left: 60px;
text-indent: 30px;
}
ul {
margin-left: 90px;
}
a {
color: #cd3333;
}
Votre feuille de style est prête. Transférez-la à côté de votre fichier test.html chez votre hébergeur (à l’avenir on emploiera plutôt le terme « au même niveau » que « à côté », plus informatiquement correct).
Il faut maintenant indiquer à test.html qu’il doit aller chercher ses règles de présentation dans ce fichier et les appliquer. Ouvrez le fichier test.html qui est chez votre hébergeur avec votre éditeur de texte. Repérez la ligne :
</head>
(Souvenez-vous, la partie comprise entre <head> et </head> sert à donner des informations et instructions non lisibles par vos visiteurs.)
Placez au-dessus de cette ligne, la ligne suivante :
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
Cette ligne dit :
- link_rel : indique qu’il existe une relation entre le présent fichier et une feuille de style
- type : précise que le fichier mis en relation est de type texte en syntaxe CSS
- href : lieu de ce fichier (là comme on est au même niveau on a juste à donner le nom du fichier)
- media : ce fichier est à appliquer lorsque le média de lecture est l’écran (on pourrait faire une autre feuille en cas d’impression par exemple)
Tant que vous y êtes, ajoutez donc un ou deux paragraphes de votre crû dans la partie comprise entre <body> et </body>. Je rappelle qu’un paragraphe doit commencer par la balise <p> et finir par la balise </p>.
Admirez votre page
A l’aide de votre navigateur, rendez-vous sur votre page de test. Avant, votre page de test avait à peu près cette tête-là. Si tout s’est bien passé, vous devriez voir maintenant quelque chose qui ressemble à celle-ci.
Comprendre les règles
Détaillons un peu cette feuille de style toute neuve. On ne verra pas tout aujourd’hui, ça serait indigeste, mais on va tracer les grandes lignes et prendre quelques repères.
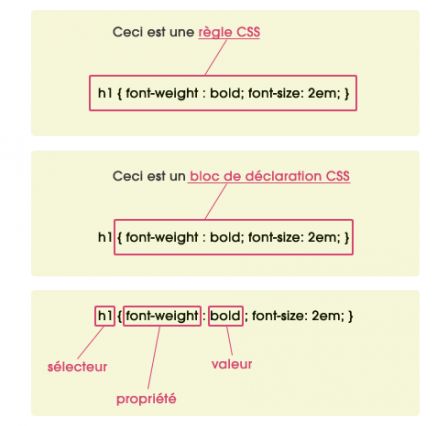
Notez d’abord la structure de chaque règle : un nom ou une lettre, suivi d’une paire d’accolades à l’intérieur desquelles figurent une ou plusieurs lignes. Marc Herzog, tenancier du blog marcarea, a fait un article très complet sur ce sujet, d’où j’extrais l’image détaillant la terminologie :

Correspondance des balises html et des sélecteurs CSS
Nous avons défini dans notre feuille de style des règles pour les sélecteurs body, h1, p, ul et a. Regardez donc de plus près le code de votre page de test : oh oh, ça par exemple, il y a un <body>, un <h1>, un ou plusieurs <p> et un <ul> ! Eh oui, les sélecteurs correspondent bien à des balises html. C’est grâce à cette correspondance que les règles s’appliquent. La règle de p {} s’appliquera à tous les éléments compris entre <p> et </p> de notre page html. Classe non ?
Il ne vous reste maintenant qu’à comprendre les propriétés et leurs valeurs et vous pourrez commencer à jouer !
Les règles de notre page de test
Je vous rappelle que la lecture de ce tutoriel est optionnelle et qu’il ne va pas disparaître en fumée au bout de deux jours, ni même deux mois ou deux ans. Lisez la suite tranquillement, absorbez ce que vous comprenez et réservez le reste pour plus tard, en y revenant ou à travers les tutoriels CSS à venir. Ou pas du tout si tout cela ne vous inspire que l’envie de faire demi-tour ! J’ai volontairement simplifié et condensé les explications parce qu’on aura le temps d’y revenir et que ces indications vous permettent déjà de jouer un peu et modifier votre feuille de style pour apporter quelques aménagements à votre page de test.
Nous avons donc dans notre CSS toute neuve quelques exemples de propriétés CSS :
De règles d’espacement :
- margin-top : marge supérieure ; sur
h1je lui ai donné une valeur de 60 pixels ; - margin-bottom : marge inférieure.
- margin-left : devinez ? et pour la marge droite ça serait quoi ?
De couleurs :
- background-color : couleur de fond ; s’exprime en valeur hexadécimale (six chiffres).
- color : couleur des caractères, en valeur hexadécimale.
Pour choisir vos couleurs et connaître leur code, vous pouvez par exemple vous servir de cet outil pour les choix de couleur (il faut déplacer le carré avec la croix au milieu, puis choisir dans les codes en bas (ceux à six chiffres précédés d’un dièse).
De mise en forme des caractères :
- font-family : famille de caractères ; il serait trop long de tout détailler mais retenez
- que vous pouvez indiquer autant de fontes[2] que vous le voulez, séparées par des virgules,
- qu’elles seront utilisées dans l’ordre de leur disponibilité sur l’ordinateur de vos visiteurs (s’il n’a pas la première il utilisera la deuxième, si ni l’une ni l’autre la troisième, etc.)
- qu’il faut toujours finir cette liste par une famille générique (serif, sans-serif, fantasy, monospace - autrement dit avec empattements, sans empattements, fantaisie, à espacement fixe),
- que lorsque le nom de la fonte comporte plusieurs mots il faut le mettre entre guillemets ;
- font-size : taille des caractères, est exprimée ici en pourcentage de la taille de base ;
- font-weight : graisse des caractères - on peut choisir normal ou bold (gras)
L’héritage, la cascade
Ah, last but not least, j’attire votre attention sur la propriété font-family présente pour body et pour h1, notez que la seconde donne d’autres indications que la première. C’est la mise en œuvre de la notion d’héritage ou de cascade que Marc explique bien dans son article. Les règles indiquées pour un élément quelconque (ici body) s’appliquent à tous les éléments qu’il contient, sauf si l’on précise des règles spécifiques, qui deviennent alors prioritaires pour cet élément.
À vous de jouer !
Modifiez des règles, ajoutez des lignes propriété: valeur; (pensez bien au point-virgule à la fin de chaque ligne du bloc de déclaration), pataugez tant que vous voudrez et montrez-nous votre résultat, nous sommes sur les gradins et nous attendons vos exploits :-)
Pour ceux qui souhaitent dès maintenant en apprendre plus, le site du zéro offre un tutoriel qui m’a l’air bien fichu et complet.
Commentaires
Oh, mais c’est exactement ce qui est censé m’amuser : la déco ! Bon beh, il n’y a plus qu’à apprendre à cascader. Je m’y mets.
Grosso modo… en mode texte :
En vidéo, il y a trois couleurs primaires : le rouge (R), le vert (V) et le bleu (B). En numérique, généralement, chaque couleur primaire peut prendre une valeur parmi 256 (0 = il n’y en a pas, 255 = à fond la teinte). Si l’on utilise une représentation hexadécimale, les 256 nuances vont du 00 (= 0) au FF (= 255).
Donc rouge vif = FF0000, vert vif = 00FF00 et bleu vif 0000FF.
Pour obtenir l’une des nombreuses combinaisons (il y en a 16 777 216 quand même allant du noir profond = 000000 au blanc pur = FFFFFF), il suffit de faire varier les différentes valeurs de la triplette RVB.
Je coince !
Votre feuille de style est prête. Transférez-la à côté de votre fichier test.html chez votre hébergeur
Euh ? Je l’ai mise dans le dossier www du ftp (cyberduck) et j’ai établi la connexion. C’est ça ?
Il faut maintenant indiquer à test.html qu’il doit aller chercher ses règles de présentation dans ce fichier et les appliquer. Ouvrez le fichier test.html qui est chez votre hébergeur avec votre éditeur de texte
Chez mon hébergeur ? Mais où ? Comment avec l’éditeur de texte ?
Et enfin, je ne suis pas sûre de bien comprendre la manoeuvre "copier vers le presse-papier". Je clique simplement sur le lien abc, et après je colle par la commande "Coller" de "Edition" (smultron) ? (je crois bien que c’est la seule chose qui fonctionne, à part sélectionner avec la souris et copier-coller mais qui n’est pas la bonne démarche)
Coucou meerkat, je vais essayer de t’aider bien que n’émettant que de faibles lumières sur le sujet :
Tu établis la connexion et tu transfères c-à-d que tu fais glisser de l’un à l’autre (de la fenêtre qui représente ton ordi à la fenêtre qui présente tes affaires sur ta base OVH à laquelle tu accèdes grâce au ftp) Moi je suis chez Transmit (=cyberduck) et ça s’appelle "mes affaires" pour mon ordi et "leurs affaires" pour la base OVH.
Le côté qu’ils appellent "leurs affaires", c’est "chez ton hébergeur", tu comprends ? c’est la partie qui sert à publier sur ton blog.
Editeur de texte c’est smultron, tu surlignes ton fichier test.html, et tu appuies sur la touche contrôle, ça va te proposer "éditer".
Regarde si ça le fait et reviens me le dire parce que là, j’écris de mémoire j’espère ne pas dire de bêtise…
S’il y a un vrai mono qui passe, il peut corriger mon comm. si ça paraît louche ce que je dis ;-)
Samantdi, merci de ton soutien ! Mais je n’ai pas de fenêtre qui s’ouvre avec d’un côté "mes affaires" et de l’autre "l’hébergeur". En fait quand je clique sur connexion, rien ne se passe. Si je clique sur la commande "transférer" de cyberduck, je vois juste mon disque à moi.
Sinon, pour la deuxième manip, effectivement j’ai la commande "éditer" et me revient que je m’en suis servie.
Je vais voir l’aide de cyberduck.
meerkat, sur la fiche de CyberDuck, regarde la toute dernière capture d’écran.
On pourrait par analogie dire que le « Mes affaires » dont parle Samantdi, c’est l’équivalent de la fenêtre en bas et « Leurs affaires » c’est la fenêtre juste au-dessus.
Tiens-nous au courant de tes avancées !
as-tu bien configuré la connexion ? c’est-à-dire indiqué à cyberduck à quel serveur il doit se connecter et les identifiants donnés par l’hébergeur ? (vérifie avec la fiche de François, c’est le troisième paragraphe)
> Kozlika et Samantdi, j’ai des lueurs de compréhension avec la capture d’écran et la partition bien imagée "mes affaires"/"leurs affaires" ;)
Je ne savais pas que j’étais déjà chez l’hébergeur quand je suis sur le ftp (c’est ce que j’ai compris là pour l’instant)… j’ai fait un essai mais qui n’a marché que sur l’ajout de texte et encore avec des drôles d’espace, là
Il faut dire que j’ai fait aussi dans la foulée quelques téléchargements et téléversements, qui peut-être gênent. Je vais recommencer plus tard.
Mais sinon, j’ai toujours des problèmes avec le "copier vers le presse-papier" ?
> Agaagla, oui, cyberduck est bien configuré, c’est juste que pour l’instant j’ai encore du mal à me représenter comment "marche" un ftp, mais je ne sais pas expliquer ce que j’ai besoin de savoir pour me faire une idée de la chose ! Je vais chercher.
meerkat, selon moi, il faut se représenter un genre de duplex avec ascenseur.
Au rez-de-chaussée, c’est les dossiers de ton ordi "tes affaires", personne ne les voit.
Le ftp "cyberduck" c’est l’ascenseur qui te fait aller de l’un à l’autre.
Au 1er étage, c’est l’hébergeur, enfin l’espace que tu loues chez lui "leurs affaires" (qui sont les tiennes, en fait, ton espace loué chez l’hébergeur)
Quand tu te connectes via cyberduck c’est monter dans l’ascenseur seulement et arriver au 1er pour r le carton que tu veux y mettre et qui vient de ton rez-de-chaussée. Tu transfères en copiant/collant.
meerkat, bravo, ta page est en ligne. Les espacements (si j’ai bien compris que tu parles de ceux entre les paragraphes) sont ceux que le navigateur ajoute par défaut, tant qu’une feuille de style ne lui donne pas d’indications différentes.
Il te reste à ajouter la ligne à placer dans le head, créer le fichier style.css et l’envoyer à côté du fichier
test.htmlchez ton hébergeur.« Copier dans le presse-papier » n’est qu’une façon plus complète de ce qu’on appelle habituellement « Copier » tout court. Ne t’en inquiète pas.
Merci Kozlika :-) je repotasse la fiche FTP qui donne plein d’infos qui m’étaient passées par dessus la tête.
Samantdi, tout à fait adaptée à mes besoins, ton image de l’ascenseur (qui me rappelle les indispensables quarts de tarte aux pommes des cours de maths) !
Bonne soirée à vous tous.
Autre analogie, en plus de l’ascenseur du duplex :
1- ta table chez toi avec des feuilles de texte, des photos, des fiches de consignes,
2- une vitrine qui t’est réservée par la mairie sur un mur bordant une rue très passante.
le -1- correspond à ton ordi, le -2- à ton domaine (vitrine) chez ton hébergeur (la mairie).
Et le "FTP" est le grouillot qui, très serviable pour peu qu’on lui donne l’adresse, sait ouvrir ta vitrine, remplacer un objet par un autre, en enlever ou en rajouter. Il sait même te rapporter un document que tu souhaites corriger.
Moi qui suis une fan des métaphores, je reste prudente quand il s’agit d’expliquer local/distant (ou mon ordi/mon hébergeur - mes affaires/leurs affaires) car en vérité, je vous le dis, on ne déplace pas tout à fait un fichier d’un endroit à un autre.
/!\ Attention, révélation. Lorsqu’on fait glisser un fichier de son ordinateur vers celui de l’hébergeur ou inversement, l’opération qui est réalisée n’est pas un transfert mais une copie.
C’est pourquoi, par exemple, lorsque vous envoyez le fichier
test.htmlchez votre hébergeur il ne disparaît pas de votre dossiermon_blog, il est recréé là-bas. La conséquence directe, c’est que lorsque vous aurez apporté des modifications à celui qui est sur votre hébergement, celui qui est sur votre ordinateur ne sera pas modifié.Kozlika, en effet "comparaison n’est pas raison" :-)
Disons que la métaphore est un outil ponctuel qui peut aider à visualiser la manipulation des fichiers, et une fois qu’on a compris le principe, tu fais bien de préciser que les choses sont un peu plus complexes.
Quand les autres apprentis viendront raconter comment ils se dépatouillent avec leur première page de test, on verra où ils en sont de leur compréhension du système.
(Moi, je me souviens que j’avais mis beaucoup de temps à comprendre !)
OK, Je vous pris de bien vouloir m’excuser pour ma démarche un tantinet intempestive…
Ah mais non, tu as fort bien fait, mirovinben ! Comme le dit Samantdi, la métaphore permet une première approche pour s’en faire une idée puis on complète avec les différences entre l’analogie et la réalité. A nous trois on a fait du bon boulot ;-)
Je confirme, vous éclairez ma lanterne à vous trois. J’aime beaucoup le FTP grouillot et lla révolution de la "révélation". Ah mais oui, bien sûr, il y a deux fichiers à modifier !
Mais zut, je croyais avoir déjà créé le fichier.css.
je reprends tout en fin d’après-midi.
(samantdi, c’est une partie ténébreuse pour moi aussi, j’ai compris le ftp grâce à vos métaphores, pas encore bien la manip des fichiers)
Rien que ça:"Ouvrez le fichier test.html qui est chez votre hébergeur avec votre éditeur de texte.", je n’arrive pas à le faire.
Si je suis dans notepad, je vois pas comment on fait et si je suis sur filezilla non plus.
Je crois donc qu’il existe d’autres procédés.
Génial, j’ai réussi et presque du premier coup! En tout cas, les premiers commentaires de tâtonnements m’ont bien aidé à comprendre et théoriquement, ma page de test est là.
Avant que de me lancer dans les cascades de cascades, je me risque à une petite question en espérant qu’elle ne vous (nous) amène pas trop loin :
Pourquoi a-t-on modifié le fichier test (intégration d’une ligne sous la ligne </head>)dans la partie en bas à droite dans FileZilla - qui je crois correspond à la partie non visible chez l’hébergeur - et non pas le fichier test.html dans la partie basse à gauche - qui je crois correspond au fichier qui est sur le bureau de mon ordinateur-?
Parce que si je comprends le commentaire 13, la métaphore s’arrête parce que les modifications du fichier chez l’hébergeur ne sont pas prises en compte dans le fichier sur le bureau…
Aussi incroyable que ça puisse paraitre, ça me turlupine un peu!!
Bravo lola ! Oups, moi qui ai flemmardé tout l’après-midi et n’ai pas fini mon devoir !
zaboutek : si tu as fait les réglages indiqués dans la fiche rédigée par François sur FileZilla, un double-clic devrait ouvrir directement le fichier dans NotePad++ Sinon tu peux de toutes façons le transférer de chez ton hébergeur à ton disque dur puis le modifier et le renvoyer en ligne en remplacement.
Lola : la partie droite en bas, c’est le fichier chez l’hébergeur ; la partie gauche en bas c’est le fichier sur ton disque dur, en effet. Il va falloir qu’on revienne de façon plus théorique sur ces aspects (je veux dire : harmoniser - on dit synchroniser) ce qui est chez soi et ce qui est chez l’hébergeur. En effet, une fois que le transfert est fait dans un sens ou dans l’autre on a affaire à deux fichiers sans plus aucun lien entre eux. Modifier l’un n’a aucune incidence sur l’autre.
Combien de fois me suis-je acharnée à modifier le fichier sur mon ordinateur sans comprendre pourquoi la modif n’apparaissait pas sur mon site !
Je me risque une petite réponse à Zaboutek étant donné que j’utilise également notepad et FileZilla et que je me suis sortie de l’exercice.
En fait, tu dois ouvrir FileZilla. Tu vas dans "fichier", "gestionnaire de site", "connexion". Ta page est partagée en 4 carrés. Si tu as suivi les étapes précédentes de création de page test, tu dois avoir, dans le carré en bas à droite le fichier test.html
Si tu double-cliques dessus, ta page de test s’ouvre dans une fenêtre Notepad et tu retrouves les lignes de hiéroglyphes que nous avons copié la semaine dernière (tu sais, le truc avec la méthode feignasse ou non). C’est dans cette fenêtre que tu ajoutes une ligne, sous le ligne n°8 <head/>.
Ensuite, tu fermes tout et tu ouvre Firefox et tu tapes ton www.bidulechose.org/test.html.
Et normalement, on est envahie par une vague de fierté.
ça marche??
>si tu as fait les réglages indiqués dans la fiche rédigée par François sur FileZilla, un double-clic , j’ai les mêmes réglages mais quand je double-clique et qu’il est à droite, il passe à gauche c’est tout.
>Sinon tu peux de toutes façons le transférer de chez ton hébergeur à ton disque dur puis le modifier et le renvoyer en ligne en remplacement.Bin oui mais comment
@ zaboutek :
on dirait que le réglage de filezilla n’est pas pris en compte mais tant pis, tentons l’autre méthode :
lorsque tu double-clique sur le fichier de droite, il passe à gauche, ça veut dire que tu en récupères une copie sur ton ordinateur.
tu ouvres ce fichier (qui est donc chez toi) avec l’éditeur de texte (notepad). Tu y fais les modifs, tu enregistres.
Ensuite, tu rouvres filezilla, et repère ton fichier modifié dans la partie gauche. Renvoies-le vers la droite, c’est-à-dire sur le site. (il va sans doute te dire qu’il y en a déjà un et te proposer de le remplacer).
ça marche ou c’est autre chose (de plus précis ?) qui coince ?
Lola AU-DESSUS de la ligne
</head>, pas en dessous ;-)Zaboutek : la réponse à Ta question 2 est dans ta question 1 ! Ton FilleZilla est paramétré pour transférer au double-clic (et non éditer). Revois tranquillement la fiche. Donc pour ta question 2, pour l’instant quand tu double-cliques ça transfère le fichier sur ton disque dur ; quand tu auras effectué les bons réglages et que le double-clic ne déclenchera plus le transfert mais l’édition, lorsque tu voudras transférer un fichier il faudra le saisir avec la souris et le faire glisser d’une partie de la fenêtre de FilleZilla vers l’autre.
Kozlika: ben zut, moi je l’ai mise au dessous et ça marche pourtant je ne suis donc pas dans le "head"…
Mais ok, je change et je mets au dessus.
…
Pas de changement visible sur la page. Bizarre, bizarre… je sens que je n’ai pas fini de me poser des questions!
Lola, si tu indiques le chemin à quelqu’un en montrant ta gauche et en disant "à droite", la plupart des gens iront à gauche. Mais c’est pas sûr.
Si tu places des déclarations en bonne et due forme après le </head>, la plupart des navigateurs iront chercher quand même la feuille de style. Mais c’est pas sûr.
Un navigateur qui anticipe et corrige les comportements dyslexiques… mais pourquoi ne m’as-tu pas présenté ce jeune homme plus tôt?!
C’est comme quand on règle FilleZilla pour qu’il édite, c’est pas sûr qu’il le fasse:-}}
Bref ma page est là.
Personnellement, je préfère changer de vêtement dans ma chambre en toute discrétion plutôt que dans la vitrine, face au reste du monde avec le risque d’avoir oublié quelque chose ou l’avoir mis à l’envers et n’apparaître au yeux du public ébahi qu’une fois complètement (re)vêtu.
Donc, je bosse toujours en local et ne publie / mets en ligne / renvoie sur mon espace d’hébergement (grâce à Mr FTP), qu’une fois terminé le boulot.
Sans doute mon côté "ceinture + bretelles"…
Bonjour à vous !
Alors ma première page test est là, j’ai mis les mains dans le moteur ici et voilà la première feuille de style.
Merci encore pour tous vos conseils éclairés.
PS : Filezilla fonctionne très bien, merci, même si comme mirovinben je préfère faire les modifications à la maison et ensuite remplacer le fichier en ligne.
Seber : et tu as bien raison. Pour l’instant on barbote en bougeant les bras et les jambes n’importe comment pour ne plus avoir peur de l’eau et voir qu’on sait flotter. On apprendra les règles de l’art de la nage après ;-)
Eh bien, ça fait 10 fois que je recommence le fichier style.css et toute la manip (là je pense avoir compris comment utiliser cyberduck et l’enchaînement des actions à faire), mais je n’aboutis à rien, la page ne s’affiche pas correctement.
Je referai ce soir, là, un café s’impose.
meerkat, on arriverait mieux à t’aider si tu nous donnais l’adresse de ta page test.html (peut-être à placer en "Site web" du formulaire de commentaire, ce que je recommande à tous nos lecteurs qui suivent les tutos d’ailleurs).
meerkat, j’ai retrouvé ta page de test en fouillant les commentaires.
1/ tu as copié les css avec les numéros de ligne, il faut les supprimer.
2/ Tu as oublié d’ajouter la ligne magique dans le fichier test.html (juste avant la partie "Admirez votre page" du présent tutoriel).
Yeah ! We can do it ! Merci.
1/ le problème vient sans doute du fait que j’ai copié le code en sélectionnant avec la souris (mais pour l’instant je n’arrive pas à faire autrement) (mais je me souviendrai qu’il ne faut pas les numéros)
2/ j’avais oublié que ce fichier (où j’avais bien mis la ligne magique) devait lui aussi être transféré chez l’hébergeur…
OK pour la page test.html en site Web
YOULOULOU LOULOULOU !
Pour Kozlika : j’ai bien fait de prendre ma bouée ;)
comme je n’arrive pas à me servir du presse-papier,
je clique sur "voir source", je mets le curseur dedans, je fais Ctrl+a, ensuite Ctrl+c et dans notepad je fais Ctrl+v.Meerkat, ça doit aussi marcher dans ton éditeur de texte?
je clique sur "voir source", je mets le curseur dedans, je fais Ctrl+a, ensuite Ctrl+c et dans notepad je fais Ctrl+v
> Zaboutek, wééé, ton astuce marche pour moi aussi, juste je fais "pomme" au lieu de "Ctrl" ! Tu me soulages, ça m’énervait vraiment de ne pas arriver à copier correctement !
Moyen mnémotechnique pour le Ctrl + qqchose (je ne sais pas pour Pomme + qqchose) :
Plutôt simple
Ctrl + A = All, tout sélectionner
Ctrl + C = Copy, copier
Demande un peu d’imagination :
Ctrl + V = pour moi un pinceau de pot de colle ou un coin d’insertion = coller
Ctrl + X = Cut, pour moi, représente une paire de ciseaux = couper
Et pour le fun…
Z = zut, j’m’a trompé = je reviens en arrière, juste avant la dernière modif
Y = Yeeees, non, j’m’étions point gouré = je remets en place ma précédente modif
Si ça peut aider…
mirovinben, comme ça a été copié sur le Mac, y’a pas de problème pour transposer …. Sauf que la touche "Pomme" s’appelle la touche Commande.
J’ai fini la nouvelle présentation de ma page de test…www.charlottine.fr/test.html , et maintenant je vais accueillir mes enfants pour le week-end prolongé: YoupiII !!!!!
Méheu ! tu aurais pu nous donner l’adresse qu’on aille voir ! bouhouhou !
Ton fiston a intérêt à être fière de sa mère, na ! ;-)
->Kozlika: ben elle la donne l’adresse ;-)
->Charlottine: Bravo, mais ce n’est qu’un début ;-) bon we
Bon, c’est vrai que mon adresse était incomplète, et en plus je n’arrive pas à créer le lien ; j’essaye à nouveau et cela a l’air de marcher !ouf !, je peux préparer le repas de mon petit monde dont certains dorment encore ……
Bonjour, j’ai tout suivi jusque là..vérifié, enlever, remis..pffffff je pige toujours pas pourquoi je n’ai pas la "belle page" :( merci pour l’aide
Heuuu…juste ou cas où..les dossiers qu’on a fait style.css etc..je les aie mis, (ainsi que le dossier "magique dotclear2_loader) dans le dossier racine de mon hébergeur et non dans le dossier dotclear..correct??
Bien, j’ai tout viré et je recommence dès le début..je suis chez 1&1, et j’ai trouvé un dossier nommé trafic.html, c’est le seul dossier qui s’y trouve d’ailleurs..serais-ce ce fameux "www" don’t je devrais y transférer mes fichiers? Merci, (jsais kjuis ch…et c’est po fini ;)
le dossier
wwwn’existe pas chez ovh : la racine de l’espace web est la racine de l’hébergement…Désolée..en d’autres mots? *~*
si je n’ai pas "www" où j’envoie mes fichiers?
Il y a un dossier www chez OVH. Mais Lillia est chez 1&1.
Bon, d’accord, elle n’est pas facile à suivre avec ses rafales de commentaires et pas de réponse aux questions… ;-)